With thousands of fonts in circulation, it’s tough to identify a specific font from memory, when you see it. Fortunately, you don’t have to–there are free websites and an iOS app that can identify font samples for you on the fly. The process is easy and a whole lot of fun.
How to identify a font from a printed sample
No matter which resource you use, identifying a font from a printed sample works the same way: Scan or take a photo of the text, then upload it. After the characters themselves are correctly identified, the resource tries to find the font.
For best results, use a clean, straight image of the sample text. Ideally, find a large printed example of the font and then scan it–18 point text or larger works best, because the edges of the characters will be more accurate. If you don’t have a scanner, take a careful snapshot with your smartphone or camera. Hold your camera steady so the text isn’t skewed horizontally or vertically. If you’re working with an image that’s askew, you can straighten it out in an image editor.
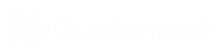
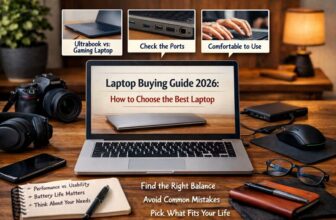
The most graceful way to identify a font in the wild is with the free WhatTheFont Mobile app. Just launch the app and then snap a photo of the text wherever it appears: on paper, signage, walls, a book, and so on. The app prompts you to crop the photo to the text and then identify each character. Probable fonts then appear in a list beneath the photo you uploaded, using the letters from your example text (which helps you determine the best match). Tap any font in the list to see more details.

Here are the steps for identifying the font of the iPad box using the WhatTheFont Mobile app on an iPhone.
IDG
If you don’t have an iOS device(!), try using one of these websites instead:
Each site examines an image you upload and then asks you to enter the letters that appear in your image. The website then tries its very best to identify the font for you. Again, the better the picture, the better your chances are of finding the font.
How to find out what the font is on a webpage
Happily, it’s far easier to identify fonts on the web than it is in print. If the font you want to find is used in live web text, as opposed to an image, just use WhatFont, which is available as a bookmarklet, as well as an extension for Safari and Chrome.
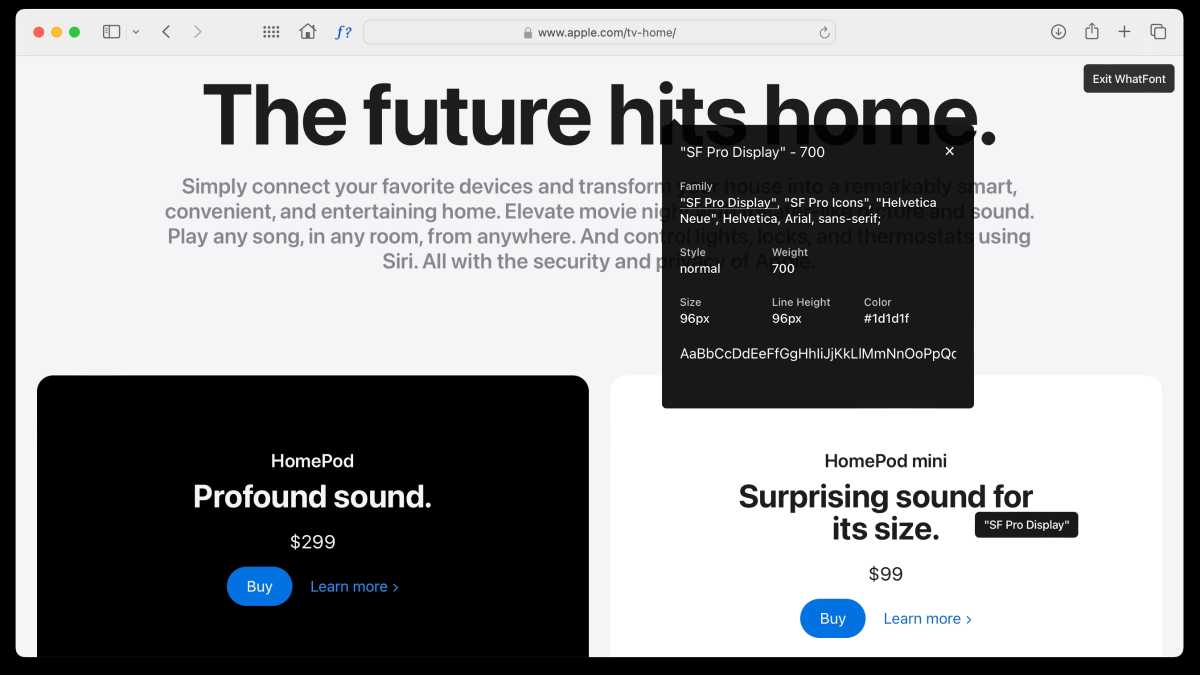
Once installed, the extension adds a small “f?” button to the left of the address field in your browser. Click the button, point your mouse at some text, and information about the font magically appears.
Clicking on some text while WhatFont is active pins a font detail panel to that text. This panel not only indicates the font name and size, it also shows the font’s alphabet and its color (as a hex value).

The WhatFont browser extension can provide a list of potential fint identifiers.
Foundry
Find out what font is used in an image on the web
If the font you want to identify on the web is actually inside an image (say, a logo or an ad), you’ll need to use one of the printed font resources mentioned earlier. However, instead of uploading your own image of the text, just drag the image from the website to your desktop and then upload that image to the font-identifying service.
That said, Firefox and Chrome users can automatically upload images using the WhatFontIs extension. Once installed, simply right-click an image and choose “Use this image on WhatFontIs.com.” The WhatFontIs.com site opens in a new tab with your image primed and ready for identification.
Profession font finders on the web
If none of the above resources can identify your font, try uploading the image to one of the following popular font identification forums. In a best-case scenario, your font will be identified in minutes. Otherwise, it may take a few hours or even days.
This article was written by Lesa Snider and has been updated from when it was originally posted.